IT'S FAST MOVING BUT WE'LL KEEP YOU AHEAD OF THE CURVE
10 Reasons Why PWAs Are On The Rise
Up until a year ago it may have seemed impossible that something could replace the almighty native mobile app. However, it’s now becoming pretty clear that Progressive Web Apps are on the rise and native apps are on the way out.
Up until a year ago it may have seemed impossible that something could replace the almighty native mobile app. However, it’s now becoming pretty clear that Progressive Web Apps are on the rise and native apps are on the way out. This holds even more true for small businesses, as their customers are looking for a seamless way to collect loyalty points, see specials, and place orders – without needing to commit to storing an app on their phone. While consumers often see the benefits of downloading (and keeping) the Starbucks app, they might find it harder to justify the download of a small business app that they might use only once a week, or even once a month.
Customers won’t need to weigh the pros and cons of downloading a certain app with a PWA, as it offers a streamlined user experience that begins with how easy they are to access. All the user has to do is click a link, and voila, the PWA is ready to use! And if they like it, they can save the app to their home screen, but they don’t have to. Compare that to downloading, installing, and setting up a native app, just to use a loyalty program for the first time.
PWAs can attract broader audiences with its lower barrier to entry. More people are likely to try an app if all they have to do is click a link or scan a QR code. From there they can decide whether they want to continue using the app or not.
But if you still aren’t completely convinced, here are 10 reasons why PWAs are here to stay [infographic]:
5 Ways PWAs Can Improve Your Mobile Marketing Strategy
Progressive Web Apps are an even better mobile marketing tool for small businesses than native apps, as they can be shared and used in seconds. Shareability has recently become a core marketing strategy for businesses big and small.
Here at Applified Marketing Group we’ve been stoked about Progressive Web Apps leading the future of mobile. Our team has been experimenting with PWAs over the past months to see what these babies can do. And they can do A LOT!
Progressive Web Apps are an even better mobile marketing tool for small businesses than native apps, as they can be shared and used in seconds. Shareability has recently become a core marketing strategy for businesses big and small. While shareability is often connected to content, the same principles stand for marketing your mobile app. When creating content, you want to make it as easy as possible for people to access and share. The more shareable, the bigger the impact for your business. Along those lines, making an app more shareable is a solid basis for your mobile marketing strategy.
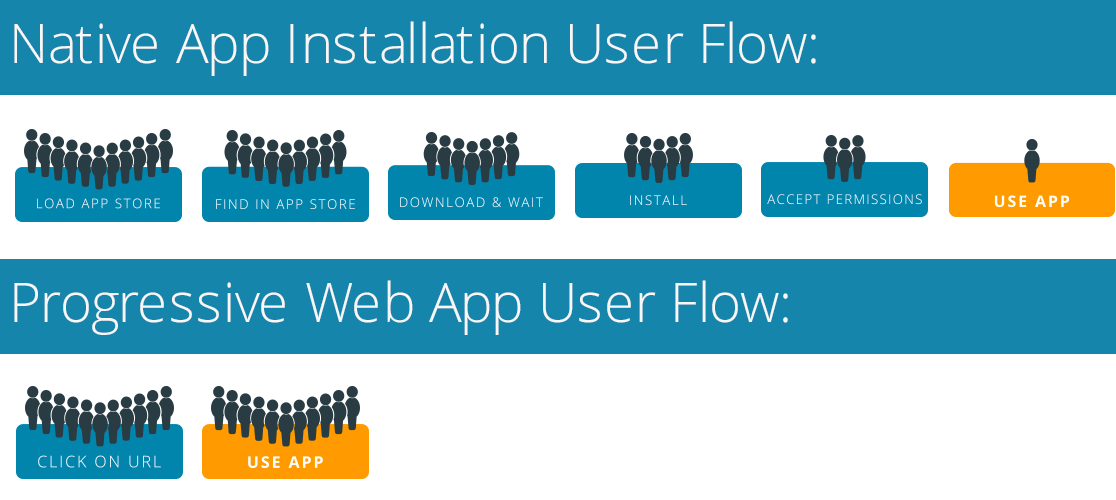
How? Let’s start by comparing the shareability of native apps vs. progressive web apps. While a native app can be shared with a link or by name, a user needs to open the app store, find the right app, and wait for it to download, before being able to use it. With every step of the native app download process, 20% of users are lost. Consumers find it tedious to jump through all these hoops, drastically reducing a native app’s ability to be effectively shared by the business or its customers. Instead of going through 5+ steps, the PWA launches straight from a link – with no wait time! Think of all the new marketing possibilities…
1. Launch from a URL
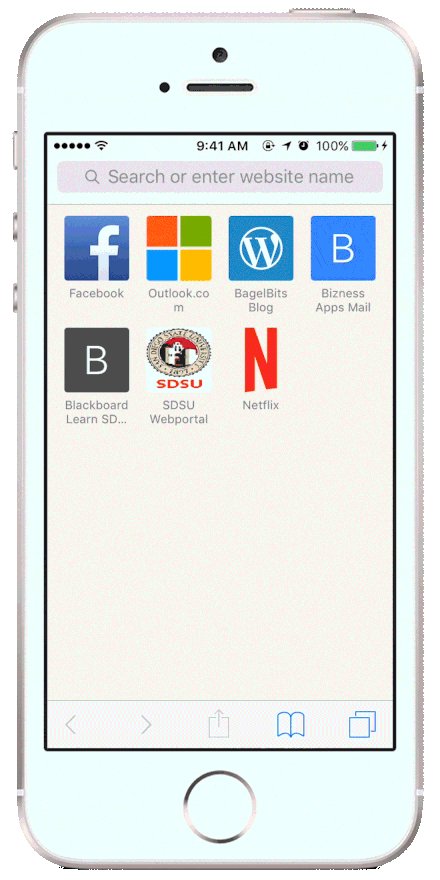
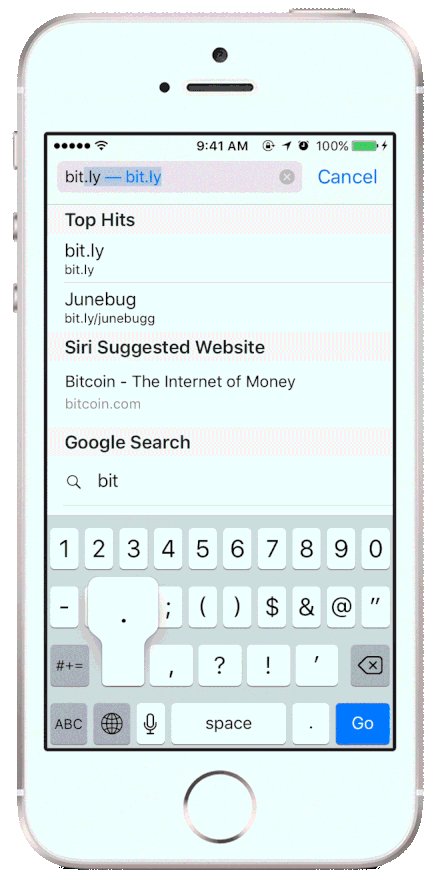
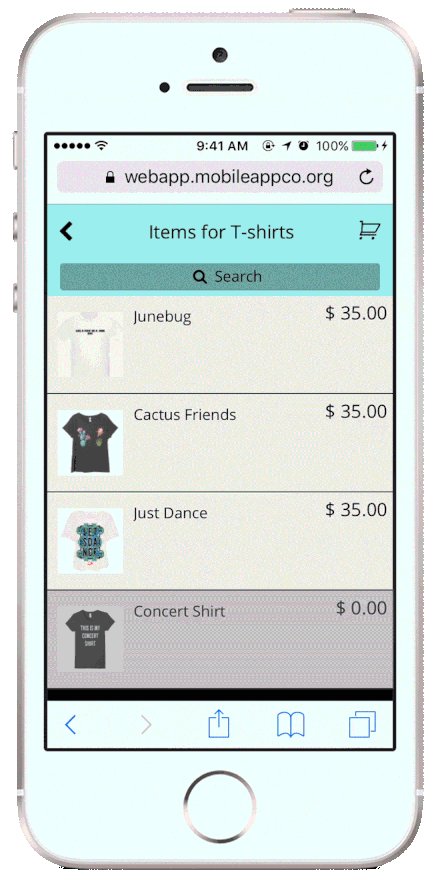
The most straightforward way to launch a PWA is from a URL. A user can simply type or paste the URL into the browser search bar, ending up straight in the app. But you can get a lot more creative with it; read on.
2. Launch from QR code
Users can simply scan a QR code that brings them straight into the app’s home screen or a specific app feature. With the new iOS11, it’s even easier for iPhone users to scan QR codes. All they need to do is open their camera, point at the QR code and voilà! (Note: Android users have been able to do this for a while now.)
How to use this for your business:
- Attach the QR code to the receipt, so that customers can launch the app and collect their loyalty points after purchase.
- Include the QR code in your direct mailers, so that customers can place an order directly after receiving the flyers.
- Display the QR code on advertising posters, banners and flyers, so users can check out the app instantly.
- Print the QR code onto your menu or catalogue, so consumers can jump straight into the ordering feature.
3. Launch from Google search
The Google search bar will be the new app store search bar with Progressive Web Apps. In other words, consumers can find your app simply by finding your business in the Google search results. In fact, 60% of searches are now from mobile devices. So you will not only be making it easier for users to find you on mobile, you will make it easier for them to become paying customers. Tip: Make sure that your Google My Business account is set up and completed, so both your business and app are discoverable and rankable.
4. Launch from text message
Launching the app from a text message can be valuable in two cases: business to customer and customer to customer. First, if you have curated a contact list that includes phone numbers, you can use text messages to send your new app directly to your customers. They will be able to launch it directly from the message and use it within seconds. Second, your customers can easily share the app with their friends and family, allowing them to market the app for you.
5. Launch from third-party profile
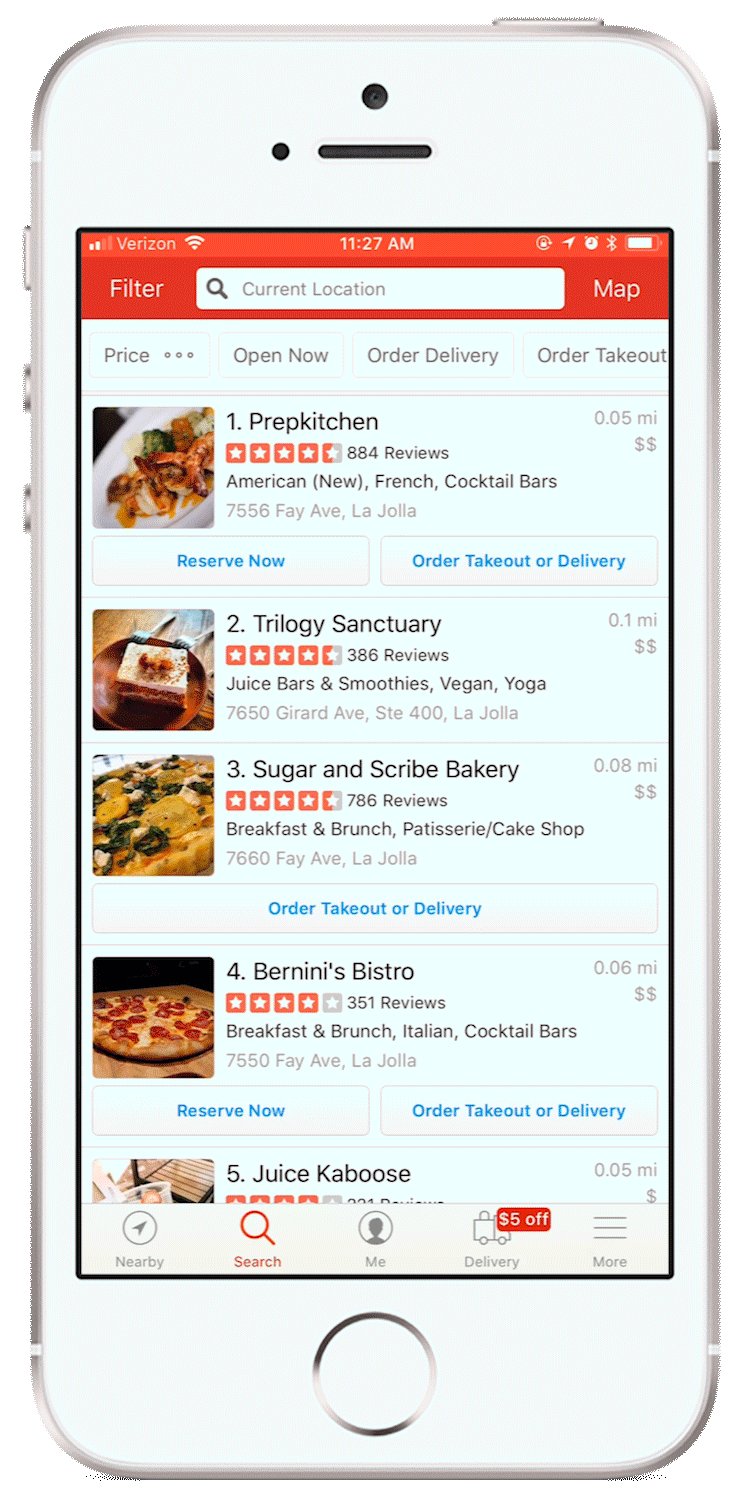
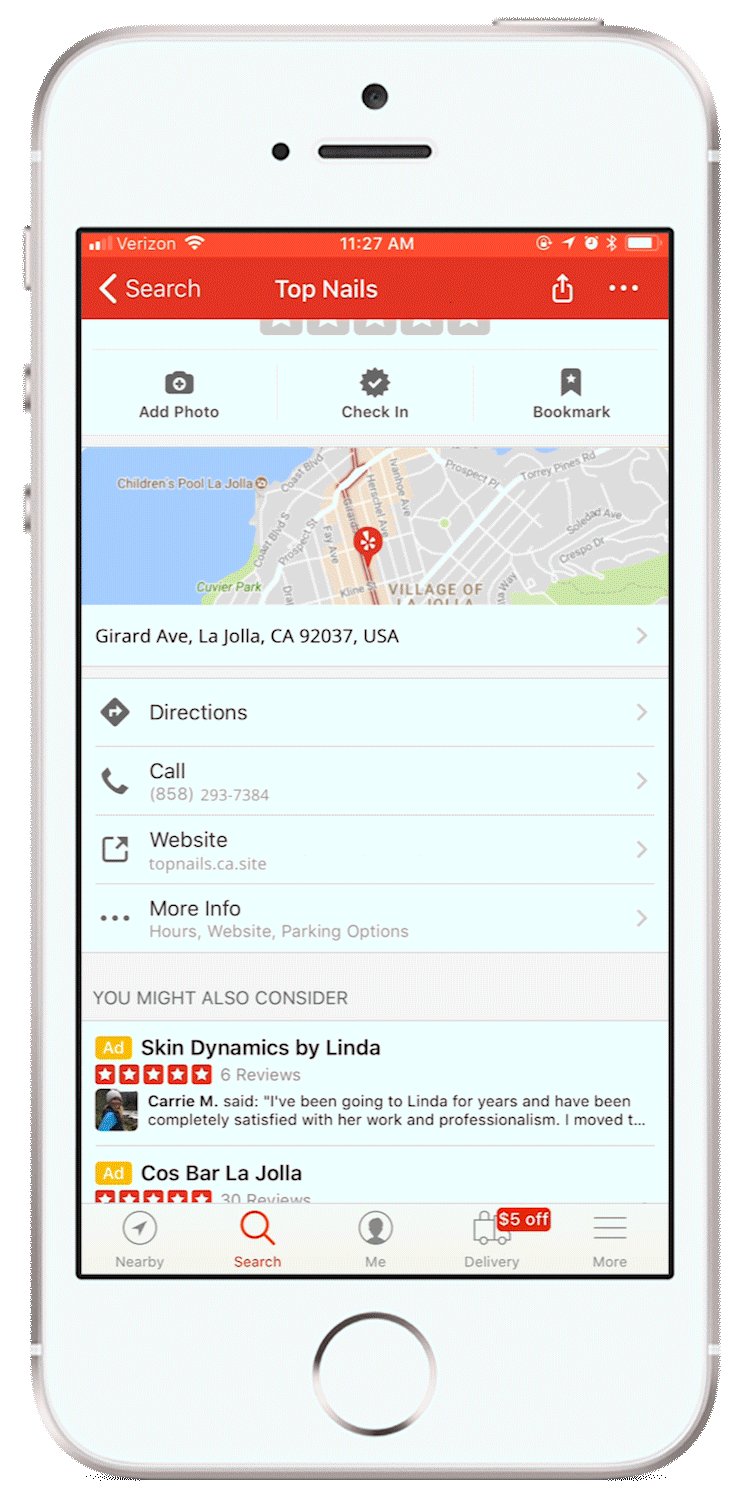
You can include the PWA link in any third-party profile that can help to improve the user’s overall experience. For example, you can link out to your app in your Yelp profile under “Menu” or “Website” or you can even include it in the “Order Now” context. This is possible for any third-party online profile, including Facebook, Twitter, Tripadvisor, Instagram.
These are only a few examples of how you can share and spread your business’ app with potential customers. You can get creative with this and test different scenarios to find out which ones are most effective in capturing your customers. Progressive Web Apps are extremely linkable and shareable, allowing businesses to make the most out of their mobile solution as a marketing tool.
Progressive Web Apps: The Next Mobile Experience?
You may not have heard of them yet, but Progressive Web Apps (PWA) are about to change the mobile landscape. While introduced in 2015 by Google, PWAs have gained popularity this year. So before it becomes all the rage, what are Progressive Web Apps exactly?
You may not have heard of them yet, but Progressive Web Apps (PWA) are about to change the mobile landscape. While introduced in 2015 by Google, PWAs have gained popularity this year. So before it becomes all the rage, what are Progressive Web Apps exactly?
What is a PWA?
In the most simple sense, PWAs are mobile apps delivered through the web. This technology allows PWAs to deliver an app-like experience on your browser. It feels like a native app due to the use of an app-shell that provides app-style navigations and gestures. Since progressive apps are built on the web, they are not tied to specific devices. A PWA displays seamlessly and identically on all devices, including desktop, mobile, tablet, or whatever comes next.
What’s more, service workers enable a Progressive Web App to load instantly, regardless of network quality. In other words, this web app is designed to work offline and in areas of low connectivity. With the help of pre-caching, it stays up-to-date, serving the user with the newest content upon launch. Similar to an app, the user is able to save the PWA to their home screen to access it at any time. Making it installable, without the hassle of downloading it from the app stores.
PWA vs. Native Mobile App
While native mobile apps provide the highest quality user experience, they come with friction for both the user and the developer. One of the biggest differences between PWAs and native apps is the presence of the “app store middleman”. For Progressive Web Apps, this middleman is completely taken out. For app developers, no app store means you are no longer restricted by iOS and Android’s rules and guidelines. A developer will not have to go through an approval process, allowing the app to be used as soon as it’s ready. There is also no need to manually update the app, as the revised app version will instantly and automatically be available to everyone.
From the perspective of the end user, they are able to access the PWA without having to download it from an app store. Instead, a PWA is linkable, which means anyone can launch the app straight from a URL. You can share it on social media, email, text message, online ad, or link it to a QR code, and the user will instantly be immersed into an app.
By removing all this friction, it will be much easier for users to have access to the app. As the diagram below shows, with every step of the native app download process, 20% of users are lost. Consumers find it tedious having to find the app in the app store, wait for it to download, and worry that it’ll use up all their storage space before they can start using the app. Because PWAs drastically reduce the amount of steps they need to take (essentially making it a one-step process), there is a much higher chance of people actually using the app. In fact, we use 4x as many websites as mobile apps, resulting in a much larger potential user base with a web based app.
Another major difference for app developers is that they will not have to adapt their app to iOS or Android. The fact that PWAs use web technology means they work cross-platform, on most browsers, taking the operating system out of the equation. You can build one Progressive Web App and it will look and perform the same across all devices. Users will have a cohesive experience on any device they choose to launch the app on.
Finally, PWAs are highly discoverable. This means they are easily identified by search engines, allowing them to come up in the search results just like any other web content. PWAs will be treated with traditional SEO, so it gets indexed for more than just the app name, but also the content within the app. It will not be treated as an app specifically, but as a piece of content that can “answer” someone’s “question.”
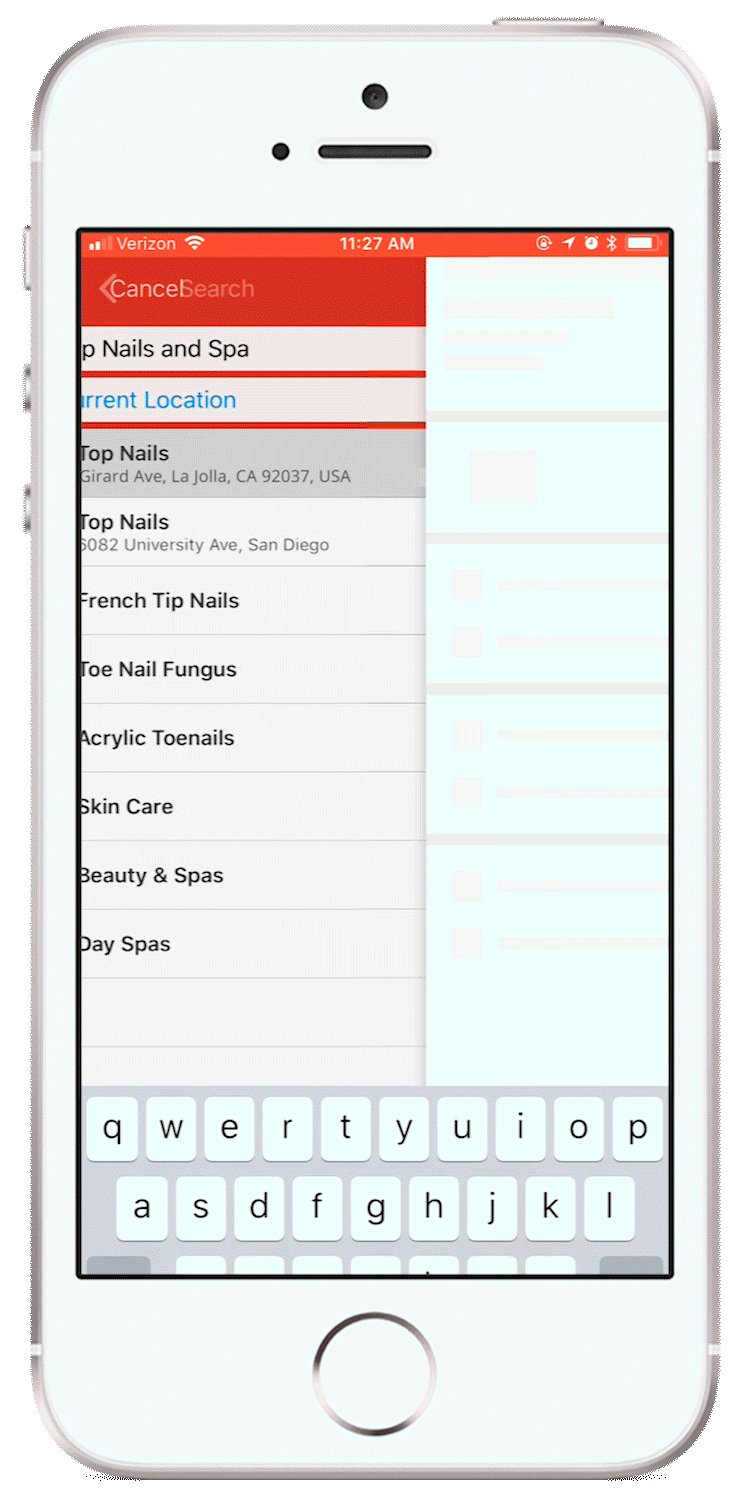
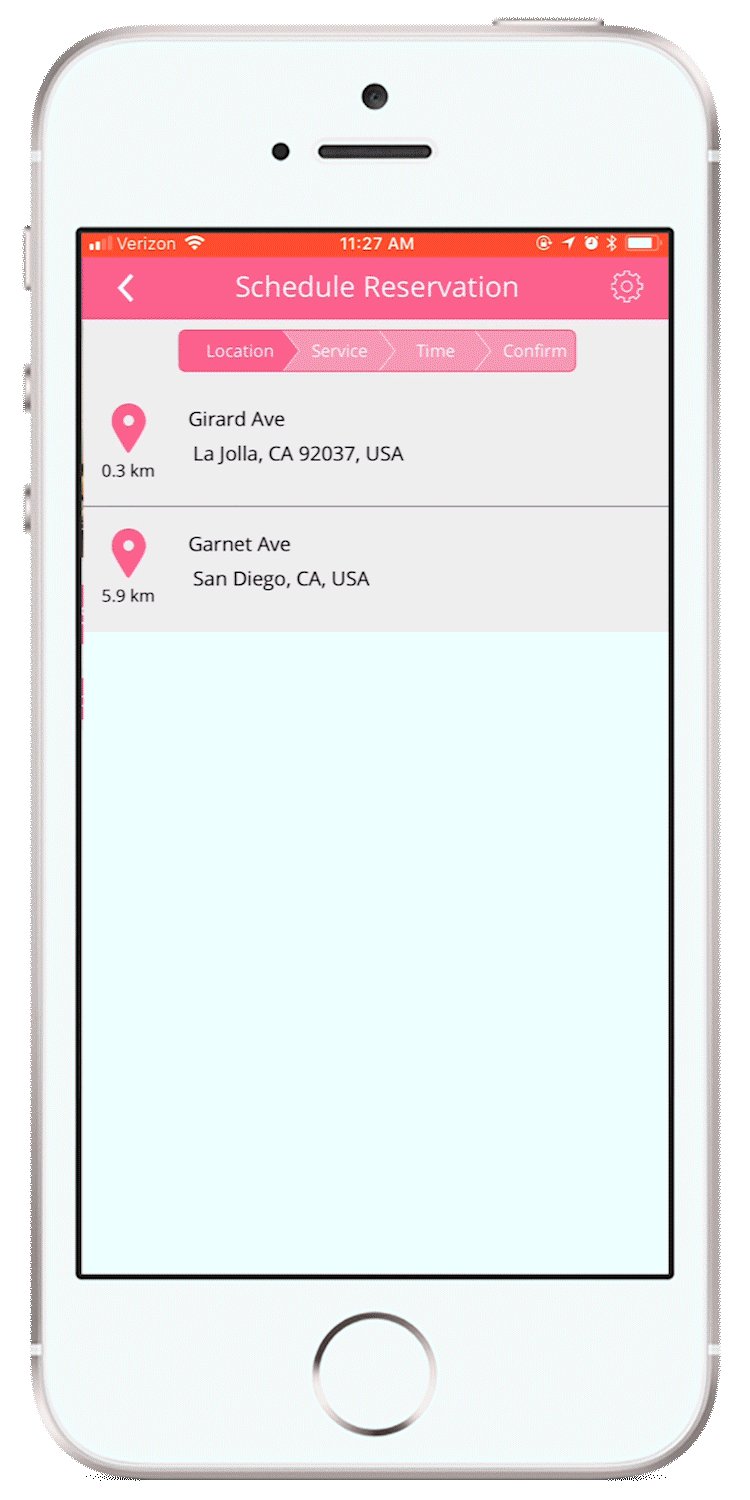
To put this into context, 60% of searches are now from mobile devices and this number continues to grow. People are actively using their mobile devices to find content, so imagine your PWA coming up in those search results. For example, someone might be looking for a salon in the area, so they use the Google search bar to start their inquiry. The search results will most likely show directories like Yelp and salon websites. If you own a salon business, your PWA could rank in these searches, driving customers straight from the search results to your app. This first touch is an opportunity to convert your customers. An app-like experience will allow customers to schedule a salon appointment from a UI built for mobile. It’s a seamless process starting with a web search and ending with a completed task in the app.
PWA vs. Mobile Website
PWAs are a hybrid of native apps and mobile websites, but how do they differ from responsive websites? Unlike “old school” mobile websites, PWAs are fast. Note that 53% of users will abandon a site if it takes longer than 3 seconds to load. PWAs load instantly, regardless of network state, and provide fast-to-respond interfaces. This eliminates their dependence on the network, as mobile websites do, ensuring an instant and reliable experience for users. A PWA also updates in the background, so users never need to wait for new content to load.
In addition, traditional mobile websites focus on static information, while PWAs are able to provide users with dynamic functionality. PWAs offer an immersive full-screen experience, allowing customers to place mobile food orders, participate in a loyalty program and contact a business. It can also re-engage users with web push notifications, similar to native push notifications.
Who Is Already Seeing Success?
To drive both traffic and re-engagement, cosmetics brand Lancôme launched a Progressive Web App to deliver a fast, app-like experience to their customers.
Lancôme saw mobile traffic exceed desktop traffic for the first time in 2016. Despite a growing number of mobile site visitors, mobile conversion rates didn’t match those for desktop. 38% of shopping carts on desktop led to orders, while the conversion rate for the mobile web was only 15%. These numbers revealed that customers were experiencing significant obstacles when trying to purchase via their mobile device.
At first, Lancôme considered an e-commerce app as the solution. However, they understood that an app only made sense for customers who visited regularly. Mobile shoppers would not return to an e-commerce app weekly, let alone daily, so they wouldn’t see the value in downloading a Lancôme app. The company wanted to build the right user experience on all of their devices. According to Google, “The company needed a fast-loading, compelling e-mobile experience, similar to what they could achieve with a native app—but one that was also discoverable and accessible to everyone via the mobile web”. Enter the Progressive Web App.
The results are staggering:
- 84% decrease in time until the page is interactive
- 17% increase in conversions
- 53% increase in mobile sessions on iOS
- 18% open rate on push notifications
- 8% of consumers who tap on a push notification make a purchase
- All told, the PWA has been a tremendous success, helping the beauty giant make great strides into the mobile revolution.
What does the future look like?
While native mobile apps are by no means going extinct, a PWA can provide the ideal solution for businesses looking to build a compelling and easily adoptable mobile experience for their customers. PWAs offer the best of both worlds, with all the shareability of the web and all the functionality of the native app. Applified Marketing Group has been working on web apps since 2011 and we are excited about this new technology. It finally gives us the ability to implement native features into our web apps. We will be part of the future of apps, where the mobile app and the mobile website become one.